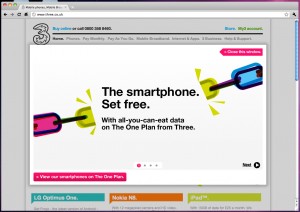
After poor signal coverage I’m leaving Orange soon. As I use a lot of data I thought I’d take a look at Three and their website confused me in less than ten seconds. I arrived on the site with a clear goal in my head, landed on the site and scrolled down to find what I wanted. I wanted to look at a SIM only plan but couldn’t click on the link. Hell, I couldn’t click on ANY of the links.
Because I spend most of my day trying to spot issues like this, I wondered incredulously about that special offer graphic at the top of the page, the one I’d scrolled past quickly because I’m a task-oriented user… could that be a lightbox advert on the page?
Oh. My. God!
I tune out special offers if I am on a website with a clearly defined goal. It’s not that you shouldn’t promote a special offer- but it should be aimed at users who are just browsing. This offer would have worked just as well as an ordinary graphic featured in a similar position on the homepage. Hijacking control in this way is actually even worse than the old popup browser window adverts because the user cannot ignore it- he has to close it before any other action can be performed in the current window.
The background is a very light grey, the lack of an obvious contrast left me scratching my head wondering why I couldn’t click around the rest of the site. The lack of an ‘X’ in the top right didn’t help either. I’d be very interested to know what happened to the bounce rate of the three.co.uk homepage for the duration of this unconventional (and frankly bonkers) approach.